Większość Amerykanów patrzy w przyszłość opartą na technologii z poczuciem nadziei.
Po prostu nie chcą tam mieszkać.
Ten paradoksalny pogląd - przyszła technologia brzmi niesamowicie, ale nie dla mnie - to jedno ważne odkrycie z ekskluzywnej nowej krajowej ankiety przeprowadzonej przez Smithsoniana i Pew Research Center. W sondażu wzięło udział 1 001 osób przeprowadzonych w lutym z telefonem stacjonarnym lub komórkowym.
Prawie 60 procent respondentów stwierdziło, że technologia poprawi życie w przyszłości - około dwa razy więcej niż ci, którzy twierdzą, że pogorszy to sytuację. Ale samochody bez kierowcy? Mięso produkowane w laboratorium? Implanty mózgu tylko po to, by być mądrzejszym lub poprawić pamięć? Nie, dziękuję.
html, body, div, span, img {margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline} body {szerokość: 100%; margines: 0 auto ; wysokość linii: 1; rodzina czcionek: „Open Sans”, „Bureau Grot Cond Book”, sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {szerokość : 90%; wysokość: 290px; kolor: # 009ee2; rozmiar czcionki: 20px; rozmiar czcionki: 2rem; waga czcionki: 700; ramka: brak! Ważne; kontur: brak; -moz-box-shadow: none; -webkit-box-shadow: none; -o-box-shadow: none; box-shadow: none; margines: 5% 5% 0 5%; zmiana rozmiaru: brak} przycisk {szerokość: 120px; wysokość: 50px; tło: # 009ee2; kolor: #FFFFFF; rozmiar czcionki: 15px; rozmiar czcionki: 1, 5rem; grubość czcionki: 700; wyrównanie tekstu: środkowy; przekształcenie tekstu: wielkie litery; pływak: prawy; margines: 0 5% 0 0 } przycisk: hover {kursor: wskaźnik} .highlighted-text {color: # 009ee2; transformacja tekstu: wielkie litery; margines: 0 5px 0 0} .ie-chart-image {display: brak; margines: 30px auto} .ie -chart-image: hover {kursor: wskaźnik} # quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {szerokość: 100%; wysokość: 550px; pozycja: względna; ramka: jednolita 1px # 333; rodzina czcionek: „Bur eau Grot Cond Book ”, sans-serif; margines: 20px auto 50px auto; przepełnienie: ukryte} @media tylko ekran i (maks. szerokość: 950px) i (min. szerokość: 816px), tylko ekran i (maks. szerokość: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {wysokość: 650px}} @ ekran tylko z mediami i (maksymalna szerokość: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {wysokość: 550px}} @ ekran tylko z mediami i (maksymalna szerokość: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- three {height: 600px; border: none}} # quiz-wrapper-one .question, # quiz-wrapper-two .question, # quiz-wrapper-three .question {szerokość: 100%; wysokość: 100%; pozycja: względne; display: none} # quiz-wrapper-one. question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {szerokość: 100%; kolor: #FFFFFF; rozmiar czcionki: 20px; rozmiar czcionki: 2rem; grubość czcionki: 700; wysokość linii: 41px; tło: # 000; wypełnienie: 10px 30px; wyświetlanie: tabela} @ ekran tylko dla mediów i (maks. -width: 500px) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .questio n. question-text, # quiz-wrapper-three .question .question-text {font-size: 12px; font-size: 1.2rem; line-height: 27px}} @ media only screen i (max-width: 400px ) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .question .question-text, # quiz-wrapper-three .question .question-text {padding: 10px 20px}} # quiz- wrapper-one .question .question-type-two-text, # quiz-wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font- size: 16px; font-size: 1.6rem; line-height: 35px} @media screen i (max-width: 500px) {# quiz-wrapper-one .question .question-type-two-text, # quiz- wrapper-two .question .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font-size: 12px; font-size: 1.2rem; line-height: 27px} } # quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {szerokość: 35%; wysokość: 100%; wypełnienie: 50px 0 0 0 ; margines: 0 auto; tło: # E7E7E7; wyświetlanie: blok wbudowany} @ ekran tylko dla mediów i (maks. szerokość th: 950px) i (min-width: 816px), tylko screen i (max-width: 650px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper -trzy .question .options {szerokość: 100%; wysokość: 80px; wyrównanie tekstu: środkowy; dopełnienie: 15px 0 0 0}} @ ekran tylko z mediami i (maks. szerokość: 500px) {# quiz-wrapper-one. pytanie .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {height: 65px}} @ ekran tylko z mediami i (max-width: 400px) {# quiz-wrapper-one .question .options, # quiz-wrapper-two .question .options, # quiz-wrapper-three .question .options {height: 107px}} # quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question .options .quiz-one-option, # quiz-wrapper-three .question .options .quiz-one-option {wysokość: 40px; margines: 0 0 35px 30px} @ tylko media ekran i ( max-width: 950px) i (min-width: 816px), tylko screen i (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two. pytanie .opcje. quiz-jedna-opcja, # opakowanie quizu -trzy .pytanie .opcje. quiz-jedna-opcja {margines: 0 0 35px 10px; wyrównanie tekstu: w lewo; wyświetlanie: blok liniowy; wyrównanie w pionie: góra}} ekran tylko dla multimediów i (maksymalna szerokość: 450 pikseli ) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .quest .options .quiz-one-option, # quiz-wrapper-three .question .optiz .quiz-one -option {margines: 0 0 35px 5px}} @ tylko ekran mediów i (max-width: 400px) {# quiz-wrapper-one .question .options .quiz-one-option, # quiz-wrapper-two .question. opcje. quiz-jedna-opcja, # quiz-opakowanie-trzy .pytanie .opcje .quiz-jedna-opcja {szerokość: 47%; margines: 0 0 0 3%; float: left}} # quiz-wrapper-one. pytanie .opcje. quiz-jedna-opcja .opcja-tekst, # quiz-opakowanie-dwa .pytanie .opcje .quiz-jedna-opcja .opcja-tekst, # quiz-opakowanie-trzy .pytanie .opcje-quiz-jeden- opcja .option-text {szerokość: 115px; kolor: # 222; rozmiar czcionki: 17px; rozmiar czcionki: 1, 7rem; grubość czcionki: 700; wysokość linii: 30px; transformacja tekstu: wielkie litery; wyświetlanie: inline- block} @media tylko ekran i (maks. szerokość: 950px) i (min. szerokość: 816px) tylko screen i (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option .option- text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {szerokość: 60px; rozmiar czcionki: 14px; rozmiar czcionki: 1, 4rem; margines: -4px 0 0 0}} @ ekran tylko dla mediów i (max-width: 500px) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two .question .options .quiz-one-option. Option-text, # quiz-wrapper-three .question .options .quiz-one-option .option-text {szerokość: 50px; rozmiar czcionki: 11px; rozmiar czcionki: 1.1rem; wysokość linii: 20px; margines: 0; vertical-align: top}} @ tylko ekran i (maks. Szerokość: 450 pikseli) {# quiz-wrapper-one .question .options .quiz-one-option .option-text, # quiz-wrapper-two. pytanie .opcje. quiz-jedna-opcja .opcja-tekst, # quiz-opakowanie-trzy .pytanie .opcje .quiz-jedna-opcja .opcja-tekst {rozmiar-czcionki: 10px; rozmiar-czcionki: 1rem}} # quiz -wrapper-one .question .options .quiz-one-option .option-button, # quiz-wrapper-two .questio n. opcje. quiz-jedna-opcja. przycisk-opcji, # quiz-wrapper-trzy .pytanie. opcje. quiz-jedna-opcja. przycisk-opcji {szerokość: 25px; wysokość: 25px; margines: 0 10px 0 5px; border: solid 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; radi-border: 100%; display: inline-block; vertical-align: top} # quiz-wrapper-one .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-two .question .options .quiz-one-option .option-button: hover, # quiz-wrapper-three .question .options .quiz-one-option .option-button: hover {background: # 009ee2; border: solid 3px # 009ee2; kursor: wskaźnik} @ ekran tylko dla mediów i (maksymalna szerokość : 950px) i (min-width: 816px), tylko screen i (max-width: 650px) {# quiz-wrapper-one .question .options .quiz-one-option .option-button, # quiz-wrapper-two .question .options .quiz-one-option .option-button, # quiz-wrapper-three .question .options .quiz-one-option .option-button {szerokość: 20px; wysokość: 20px; margines: 0 4px}} # quiz-wrapper-one .question .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .question .answer {szerokość: 64%; margines: 30px 0 0 0; rodzina czcionek: „Open sans”, sans-serif; display: none; vertical-align: top} @ media tylko ekran i (maksymalna szerokość: 950 pikseli) i (minimalna szerokość: 816 pikseli), tylko ekran i (maksymalna szerokość: 650 pikseli) {# quiz-wrapper-one .question .answer, # quiz-wrapper-two. pytanie .answer, # quiz-wrapper-three .question .answer {szerokość: 100%}} @ ekran tylko dla mediów i (max-width: 400px) {# quiz-wrapper-one .question .answer, # quiz-wrapper- two .question .answer, # quiz-wrapper-three .question .answer {zoom: 84%}} # quiz-wrapper-one .question .answer .answer-text, # quiz-wrapper-two .question .answer .answer -tekst, # quiz-wrapper-three .question .answer .answer-text {color: # 222; rozmiar czcionki: 16px; rozmiar czcionki: 1, 6rem; waga czcionki: 700; transformacja tekstu: wielkie litery; margines: 0 auto; display: table} @media tylko ekran i (maksymalna szerokość: 950px) i (min-szerokość: 816px), tylko ekran i (maksymalna szerokość: 650px) {# quiz-wrapper-one .question .answer. answer-text, # quiz-wrapper-two .question .answer .answer-text, # quiz -wrapper-three .question .answer .answer-text {font-size: 15px; font-size: 1.5rem}} # quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question .answer .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {szerokość: 280px; wysokość: 280px; pozycja: względna; margines: 30px auto} # quiz-wrapper-one .question .answer. pie-chart: hover, # quiz-wrapper-two .question .answer .pie-chart: hover, # quiz-wrapper-three .question .answer .pie-chart: hover {kursor: wskaźnik} @ ekran tylko dla mediów i ( max-width: 950px) i (min-width: 816px), tylko screen i (max-width: 650px) {# quiz-wrapper-one .question .answer .pie-chart, # quiz-wrapper-two .question. answer .pie-chart, # quiz-wrapper-three .question .answer .pie-chart {margin: 20px auto}} # quiz-wrapper-one .question .answer .pie-chart .pie-background, # quiz-wrapper -two .pytanie .answer .pie-chart .pie-background, # quiz-wrapper-three .quest.answer .pie-chart .pie-background {background-color: # 999; pozycja: absolutna; szerokość: 280px; wysokość : 280px; -moz-border-radius: 100%; -webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; - moz-box-shadow: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-box-shadow: 0 0 10px # 333; box-shadow: 0 0 10px # 333} # quiz-wrapper-one .question .answer .pie-chart .pie, # quiz-wrapper-two. pytanie .answer .pie-chart .pie, # quiz-wrapper-three .question .answer .pie-chart .pie {pozycja: absolutna; szerokość: 280px; wysokość: 280px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; clip: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one .question .answer. wykres kołowy .pie-slice, # quiz-wrapper-two .question .answer .pie-chart .pie-slice, # quiz-wrapper-three .question .answer .pie-chart .pie-slice {pozycja: absolutna; szerokość: 0; wysokość: 0; szerokość: 280px; wysokość: 280px; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; klip: rect (0px, 280px, 280px, 140px); - webkit-backface-visibility: hidden} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-one, # quiz-wrapper -jedno pytanie .answer .pie-chart .pie, # quiz-wrapper-two .quest .answer .pie-chart # pie-slice-one, # quiz-wrapper-two .question .answer .pie-chart .pie, # quiz- wrapper-three .question .answer .pie-chart # pie-slice-one, # quiz-wrapper-three .question .answer .pie-chart .pie {background: # 009ee2; -webkit-transform: rotate (0deg); -moz-transform: rotate (0deg); - o-transform: rotate (0deg); transform: rotate (0deg)} # quiz-wrapper-one .question .answer .pie-chart .pie-chart-label, # quiz -wrapper-two .question .answer .pie-chart .pie-chart-label, # quiz-wrapper-three .question .answer .pie-chart .pie-chart-label {pozycja: absolutna; indeks Z: 4; color: #FFFFFF; text-align: center} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-two .quest .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-one-label {góra: 10px; lewo: 83px; rozmiar czcionki: 5px; rozmiar czcionki: 0, 5rem; wysokość linii: 14px} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-one-labe numer-l, # opakowanie-quiz-dwa .pytanie .answer .pie-wykres # wykres-jeden-plasterek-jeden-numer-etykiety, # quiz-opakowanie-trzy .pytanie .ans .pl-wykres # wykres-jeden- slice-one-label-number {font-size: 10px; font-size: 1rem; font-weight: 700; line-height: 20px} # quiz-wrapper-one .question .answer .pie-chart # pie-slice -two, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-two, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-two {background: # 69306c; -webkit-transform: rotate (145deg); - moz-transform: rotate (145deg); - o-transform: rotate (145deg); transform: rotate (145deg)} # quiz-wrapper-one .question .answer .pie- chart # chart-one-slice-two-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie- chart # chart-one-slice-two-label {góra: 70px; po lewej: 160px; rozmiar czcionki: 19px; rozmiar czcionki: 1, 9rem; wysokość linii: 34px; wyrównanie tekstu: do lewej} @ ekran tylko z mediami i (max-width: 400px) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-tw o. question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label {rozmiar czcionki: 17px ; font-size: 1.7rem}} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-two-label-number {font-size: 29px; font-size: 2, 9rem; grubość czcionki: 700; wysokość linii: 50 pikseli} @ ekran tylko z mediami i (maksymalna szerokość: 400 pikseli) {# quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-two -label-number, # quiz-wrapper-two. question .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .quest .answer .pie-chart # chart-one -slice-two-label-number {font-size: 27px; font-size: 2.7rem}} # quiz-wrapper-one .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-two .question .answer .pie-chart # pie-slice-three, # quiz-wrapper-three .question .answer .pie-chart # pie-slice-three {backgroun d: # 009ee2; -webkit-transform: rotate (30deg); - moz-transform: rotate (30deg); - o-transform: rotate (30deg); transform: rotate (30deg)} # quiz-wrapper-one. question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label {góra: 100px; lewa: 25px; rozmiar czcionki: 14px; rozmiar czcionki: 1, 4rem; wysokość linii: 25px; wyrównanie tekstu: do lewej} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label-number, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-three- numer etykiety, # quiz-opakowanie-trzy .pytanie .answer .pie-chart # chart-one-slice-three-label-number {font-size: 24px; font-size: 2.4rem; font-weight: 700; line-height: 50px} # quiz-wrapper-one # question-1, # quiz-wrapper-two # question-1, # quiz-wrapper-three # question-1 {display: block} # quiz-wrapper-one. stacked-bar-graph-labels, # quiz-wrapper-two .stacked-bar-graph-labels, # quiz-wrapper-three .stacked-bar-graph-labels {szerokość: 3 50px; margines: 80px auto 0 auto; wysokość linii: 9px} # quiz-wrapper-one .stacked-bar-graph-labels .stacked-bar-graph-label, # quiz-wrapper-two .stacked-bar-graph -labels .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-labels .stacked-bar-graph-label {font-family: "Open sans", sans-serif; rozmiar czcionki : 5px; rozmiar czcionki: 0, 5rem; wyświetlanie: blok-liniowy} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-one, # quiz-wrapper-two .stacked-bar- graph-labels # chart-two-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-one {szerokość: 36%; font-weight: 700} # quiz-wrapper -one .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-three .stacked -bar-graph-labels # chart-two-label-two {width: 5.5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-two. stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-three {szerokość: 22%} # quiz-wrapper- jeden .stacked-bar-graph-labels # chart-two-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-four, # quiz-wrapper-three .stacked bar-graph-labels # chart-two-label-four {szerokość: 30%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-one, # quiz -wrapper-two .stacked-bar-graph-labels # chart-three-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-one {szerokość: 26, 5%; czcionka -waga: 700} # opakowanie-quiz-opakowanie-jeden. stos-pasek-wykres-etykiety # wykres-trzy-etykieta-dwa, # opakowanie-quiz-opakowanie. stakowany-pasek-wykres-etykiety # wykres-trzy-etykieta-dwa, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-two {szerokość: 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label- trzy, # quiz-opakowanie-dwa .stacked-bar-wykres-etykiety # wykres-trzy-etykieta-trzy, # quiz-opakowanie-trzy. stakowane-pasek-wykres-etykiety # wykres-trzy-etykieta-trzy {szerokość: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-l abel-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-four {szerokość: 33%; czcionka-waga: 700} # quiz-wrapper-one .stacked-bar-graph -labels # chart-four-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-one, # quiz-wrapper-three .stacked-bar-graph-labels #chart -four-label-one {szerokość: 25%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-two, # quiz-wrapper-two .stacked- bar-graph-labels # chart-four-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-four-label-two {width: 5%} # quiz-wrapper-one .stacked -bar-graph-labels # chart-four-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-three, # quiz-wrapper-three .stacked-bar-graph -labels # chart-four-label-three {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-four, # quiz-wrapper-two .stacked-bar- graph-labels # chart-four-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-four-label-four {szerokość: 33%; czcionka-waga: 700} # quiz-opakowanie - one .stacked-bar-graph-labels # chart-five-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-five-label-one, # quiz-wrapper-three .stacked bar-graph-labels # chart-five-label-one {szerokość: 22%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-two, # quiz -wrapper-two .stacked-bar-graph-labels # chart-five-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-five-label-two {width: 9%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-five-label-three, # quiz-wrapper- trzy .stacked-bar-graph-labels # chart-five-label-three {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-five-label-four, # quiz-wrapper -dwóch .stacked-bar-graph-labels # chart-five-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-five-label-four {szerokość: 33%; grubość czcionki : 700} # quiz-wrapper-one .stacked-bar-graph, # quiz-wrapper-two .stacked-bar-graph, # quiz-wrapper-three .stacked-bar-graph {szerokość: 0; wysokość: 50px; b ackground: # 69306c; margines: 0 auto; wyrównanie tekstu: środkowy; box-shadow: 0 3px 8px # 999} # quiz-wrapper-one .stacked-bar-graph: hover, # quiz-wrapper-two .stacked- bar-graph: hover, # quiz-wrapper-three .stacked-bar-graph: hover {kursor: wskaźnik} # quiz-wrapper-one .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper -two .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper-three .stacked-bar-graph .stacked-bar-graph-piece {height: 50px; display: inline-block; color: #FFFFFF; rozmiar czcionki: 18px; rozmiar czcionki: 1, 8rem; grubość czcionki: 700; wysokość linii: 50px} # quiz-wrapper-one .stacked-bar-graph .chart-piece-percent, # quiz- wrapper-two .stacked-bar-graph .chart-piece-percent, # quiz-wrapper-three .stacked-bar-graph .chart-piece-percent {font-size: 14px; font-size: 1.4rem; font- waga: 700; wyrównanie tekstu: do lewej; wyświetlanie: brak} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-one, # quiz-wrapper-two .stacked-bar-graph # chart- dwuczęściowy-jeden, # quiz-wrapper-trzy .stacked-bar-graph # chart-dwuczęściowy-one {szerokość: 37%; tło: # 009ee2} # quiz-wrapp er-one .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-three .stacked-bar- graph # chart-two-piece-two {szerokość: 5, 5%; tło: # 000; kolor: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-three, # quiz-wrapper -two .stacked-bar-chart # wykres-dwuczęściowy-trzy, # quiz-wrapper-trzy .stacked-bar-wykres # wykres-dwuczęściowy-trzy {szerokość: 4, 5%; tło: # 999; kolor: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper- trzy. stos-słupek-wykres # wykres-dwuczęściowy-cztery {szerokość: 53%; tło: # 69306c} # quiz-opakowanie-jeden .stak-wykres słupkowy # wykres-trzyczęściowy-jeden, # quiz- wrapper-two .stacked-bar-graph # chart-three-piece-one, # quiz-wrapper-three .stacked-bar-chart # chart-three-piece-one {szerokość: 28%; tło: # 009ee2} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-three .stacked- wykres słupkowy # chart-three-piece-two {szerokość: 4%; tło: # 000; kolor: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-trzyczęściowy-trzy, # quiz-wrapper- dwa. stos-słupkowy wykres # wykres-trzy-częściowy-trzy, # quiz-opakowanie-trzy. stos-słupkowy-wykres # wykres-trzy-częściowy-trzy {szerokość: 3%; tło: # 999; kolor: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-four {szerokość: 65%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper -two .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper-three .stacked-bar-chart # chart-four-piece-one {szerokość: 26%; tło: # 009ee2} # quiz -wrapper-one .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-three .stacked-bar -graph # chart-four-piece-two {szerokość: 5%; tło: # 000; kolor: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-three, # quiz- owinąć dwa .stacked-bar-chart # chart-four-piece-three, # quiz-wrapper-three .stacked-bar-chart # chart-four-piece-three {szerokość: 3%; tło: # 999; kolor: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-three. stacked-bar-graph # chart-four-piece-four {szerokość: 66%; tło: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-pięć-piece-one, # quiz-wrapper- dwa. -stacked-słupkowy-wykres # wykres-pięć-częściowy-jeden, # quiz-opakowanie-trzy .stakowany-słupkowy-wykres # wykres-pięć-częściowy-jeden {szerokość: 22%; tło: # 009ee2} # quiz- wrapper-one .stacked-bar-graph # chart-five-piece-two, # quiz-wrapper-two .stacked-bar-chart # chart-five-piece-two, # quiz-wrapper-three .stacked-bar- graph # chart-five-piece-two {szerokość: 7, 5%; tło: # 000; kolor: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-pięć-piece-three, # quiz-wrapper -two .stacked-bar-chart # chart-pięć-częściowy-trzy, # quiz-wrapper-three .stacked-bar-chart # chart-pięć-piece-three {szerokość: 7, 5%; tło: # 999; kolor: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-five-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-five-piece-four, # quiz-wrapper-three. stacked-bar-graph # chart-five-piece-four {szerokość: 63%; tło: # 69306c} # quiz-wrapper-one .next-question, # quiz-wrapper-one. poprzednie-pytanie, # quiz-wrapper -dwie .next-pytanie, # quiz-opakowanie-dwa. poprzednie-pytanie, # quiz-opakowanie-trzy. następne-pytanie, # quiz-opakowanie-trzy. poprzednie-pytanie {pozycja: absolutna; prawa: 15px; dół: 15px; kolor: # 333; rozmiar czcionki: 10px; rozmiar czcionki: 1rem; rodzina czcionek: „Open sans”, sans-serif; font-weight: 700; transformacja tekstu: wielkie litery; wyświetlanie: brak} # quiz -wrapper-one .next-question: hover, # quiz-wrapper-one .previous-question: hover, # quiz-wrapper-two .next-question: hover, # quiz-wrapper-two .previous-question: hover, # quiz-wrapper-three .next-question: hover, # quiz-wrapper-three .previous-question: hover {color: # 009ee2; kursor: wskaźnik} # quiz-wrapper-one. poprzednie pytanie, # quiz-wrapper -two .previous-question, # quiz-wrapper-three .previous-question {left: 20px} @ ekran tylko dla mediów i (maksymalna szerokość: 950 pikseli) i (minimalna szerokość: 816 pikseli), tylko ekran i (maksymalna szerokość: 650 pikseli) {# quiz-wrapper-two {wysokość: 700px}} @ ekran tylko dla mediów i ( max-width: 500px) {# quiz-wrapper-two {wysokość: 650px}} @ ekran tylko z mediami i (max-width: 450px) {# quiz-wrapper-two {wysokość: 720px}} # quiz-wrapper-two # quiz-two-question-1 {display: inline-block} # quiz-wrapper-two .quiz-two-question-text {color: #FFFFFF; font-size: 16px; font-size: 1.6rem; font- waga: 700; wysokość linii: 35px; tło: # 000; wypełnienie: 10px 30px} @ ekran tylko z mediami i (maksymalna szerokość: 1050px) i (min-szerokość: 816px) {# quiz-wrapper-two .quiz- two-question-text {rozmiar czcionki: 15px; rozmiar czcionki: 1, 5rem}} @ tylko ekran multimediów i (maksymalna szerokość: 500px) {# quiz-wrapper-two .quiz-two-question-text {font- rozmiar: 12px; rozmiar czcionki: 1, 2rem; wysokość linii: 27px}} @ ekran tylko z mediami i (maksymalna szerokość: 400px) {# quiz-wrapper-two .quiz-two-question-text {padding: 10px 20px }} # quiz-wrapper-two .quiz-two-options {szerokość: 35%; wysokość: 100%; wypełnienie: 30px 0 0 15px; tło: # E7E7E7; wyświetlanie: blok wbudowany} @media tylko ekran i (maksymalna szerokość: 950 pikseli) i (minimalna szerokość: 816 pikseli), tylko ekran i (maksymalna szerokość: 650 pikseli) {# quiz-wrapper-two .quiz-two-options {szerokość: 100%; wysokość: 90px; dopełnienie: 0 0 0 10px}} @ ekran tylko z mediami i (maksymalna szerokość: 450px) {# quiz-wrapper-two .quiz-two-options {wysokość: 130px}} @ ekran tylko z mediami i (maksymalna szerokość : 400px) {# quiz-wrapper-two .quiz-two-options {padding: 0 0 0 8px}} @ ekran tylko z mediami i (maks. Szerokość: 950px) i (min-szerokość: 816px), tylko ekran i ( max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-Option {display: inline-block; margin: 12px 0 0 0}} @ ekran tylko z mediami i (max-width: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-option {width: 175px}} @ ekran tylko z mediami i (max-width: 400px) {# quiz-wrapper-two .quiz-two-options .quiz -option {szerokość: 130px}} # quiz-wrapper-two .quiz-two-options .quiz-two-Option-text {wysokość: 25px; kolor: # 222; rozmiar czcionki: 12px; rozmiar czcionki: 1.1rem ; waga czcionki: 700; przekształcanie tekstu: wielkie litery; margines: 0 0 35px 0; wyświetlanie: blok wstawiany} @ ekran tylko dla mediów i (maksymalna szerokość: 1050px) i (min-szerokość: 816px) {# quiz-wrapper-two .quiz-two-options .quiz-two-Option-text {font-size: 10.5px; font-size: 1.05rem}} @ ekran tylko dla mediów i ( max-width: 950px) i (min-width: 816px), tylko screen i (max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size : 10px; rozmiar czcionki: 1rem; margines: 0 15px 0 0}} @ tylko ekran multimediów i (maksymalna szerokość: 400px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {rozmiar czcionki: 7, 5px; rozmiar czcionki: 0, 75rem; margines: 0 5px 0 0}} # quiz-wrapper-two .quiz-two-options .quiz-two-Option-button {szerokość: 25px; wysokość: 25px; kolor: # 222; margines: -5px 8px 0 5px; obramowanie: stałe 3px # 222; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100 %; promień obramowania: 100%; wyświetlanie: blok liniowy; wyrównanie w pionie: środek} # quiz-wrapper-two. quiz-two-options .quiz-two-option-button: hover {background: # 009ee2; border : solid 3px # 009ee2; kursor: wskaźnik} @media ekran i (maks. szerokość: 950px) i (min. szerokość: 816px), tylko ekran i (maks. szerokość: 650px) {# quiz-wrapper-two .quiz -dwa -opcje. quiz-dwie-opcja-przycisk {szerokość: 22px; wysokość: 22px; margines: -3px 0 0 0}} @ ekran tylko z mediami i (max-width: 400px) {# quiz-wrapper-two .quiz- two-options .quiz-two-Option-button {margin: 0}} # quiz-wrapper-two .quiz-two-answer {szerokość: 60%! ważne; margines: 20px 0 0 1%! ważne} @media screen i (maksymalna szerokość: 1050px) i (minimalna szerokość: 816px) {# quiz-wrapper-two .quiz-two-answer {margines: 10px 0 0 1%! ważne}} @ tylko ekran media i (max- szerokość: 950px) i (min-szerokość: 816px), tylko ekran i (maks. szerokość: 650px) {# quiz-wrapper-two .quiz-two-answer {szerokość: 100%! ważne; wypełnienie: 20px 0 0 0 ! WAŻNE}} @ Tylko ekran multimediów i (max-width: 550px) {# quiz-wrapper-two .quiz-two-answer {margin: 0! Ważne}} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-one {background: # 009ee2; -webkit-transform: rotate (0); - moz-transform: rotate (0); - o-transform: rotate (0); transform : rotate (0); z-index: 1} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-two {background: # 4AC0EE; -webkit-transform: rotate (5 deg); - moz-transform: rotate (5deg); - o-transform: rotate (5deg); transform: rotate (5deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer #quiz -two-chart-two-slice-two-label {góra: 60px; lewa: 163px; kolor: #FFFFFF; rozmiar czcionki: 25px; rozmiar czcionki: 2, 5rem; grubość czcionki: 700; wyrównanie tekstu: środek ; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-three {background: # AAE0FA; -webkit-transform: rotate (88deg); - moz-transform: rotate (88deg); - o-transform: rotate (88deg); transformacja: rotate (88deg); indeks z: 3} # quiz-wrapper- two .quiz-two-answer # quiz-two-chart-one-pie-slice-three-Extended {background: # AAE0FA; -webkit-transform: rotate (120deg); - moz-transform: rotate (120deg); - o-transform: rotate (120deg); transform: rotate (120deg); z-index: 3} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-slice-three-label {góra : 170px; po lewej: 90px; kolor: #FFFFFF; rozmiar czcionki: 35px; rozmiar czcionki: 3, 5rem; grubość czcionki: 700; wyrównanie tekstu: środek; cień tekstu: 0 0 2px # 666; -webkit- font-smoothing: antialiased} # quiz-w rapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-four {background: # 333; -webkit-transform: rotate (125deg); - moz-transform: rotate (125deg); - o-transform: rotate (125deg); transform: rotate (125deg); z-index: 2} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart-one-pie-slice-five {background : # AE99B7; -webkit-transform: rotate (160deg); - moz-transform: rotate (160deg); - o-transform: rotate (160deg); transformacja: rotate (160deg); indeks z: 1} # quiz- wrapper-two .quiz-two-answer # quiz-two-chart-two-slice-five-label {góra: 40px; lewo: 43px; kolor: #FFFFFF; rozmiar czcionki: 17px; rozmiar czcionki: 1, 7rem; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-answer # quiz-two-chart- one-pie-slice-six {background: # 69306C; -webkit-transform: rotate (180deg); - moz-transform: rotate (180deg); - o-transform: rotate (180deg); transformacja: rotate (180deg); z-index: 0} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart-chart-extension-extension {pozycja: absolutna; kolor: # 000; rozmiar czcionki: 12px; rozmiar czcionki: 1, 2rem; fon t-waga: 700; wysokość linii: 18px; indeks z: 999; wyświetlanie: brak} # quiz-wrapper-two. quiz-two-answer .quiz-two-pie-chart-wrapper {szerokość: 280px; wysokość : 280px; pozycja: względna; margines: 30px auto} @media tylko ekran i (maksymalna szerokość: 1050px) i (minimalna szerokość: 816px) {# quiz-wrapper-two .quiz-two-answer .quiz-two- pie-chart-wrapper {margin: 20px auto}} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart {szerokość: 280px; wysokość: 280px; pozycja: względna; tło: # 69306c; przepełnienie: ukryte; -moz-border-radius: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; box-shadow: 0 0 10px # 333 } # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart: first-child {margin-top: 30px} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie -chart: hover {kursor: wskaźnik} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-slice {szerokość: 141px; wysokość: 141px; pozycja: absolutna; font-weight: 700} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-chart-label {pozycja: absolutna; kolor: #FFFFFF; rodzina czcionek: „Otwórz s ans ", sans-serif; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased; z-index: 999} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart # quiz-two-chart-two-pie-slice-zero {bottom: 140px; left: 140px; background: # 009ee2} # quiz-wrapper-two .quiz -two-answer .quiz-two-pie-chart # quiz-two-chart-two-pie-slice-one {dół: 134px; lewo: 145px; tło: # 4AC0EE; -webkit-transform: rotate (3.6deg) ; -moz-transform: rotate (3.6deg); - o-transform: rotate (3.6deg); transform: rotate (3.6deg)} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie- chart # quiz-two-chart-two-pie-slice-two {bottom: 35px; left: 163px; background: # AAE0FA; -webkit-transform: rotate (65deg); - moz-transform: rotate (65deg); - o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two -extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate( 100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| Obie
| Nie wiem
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| Obie
| Nie wiem
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| Obie
| Nie wiem
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| Obie
| Nie wiem
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
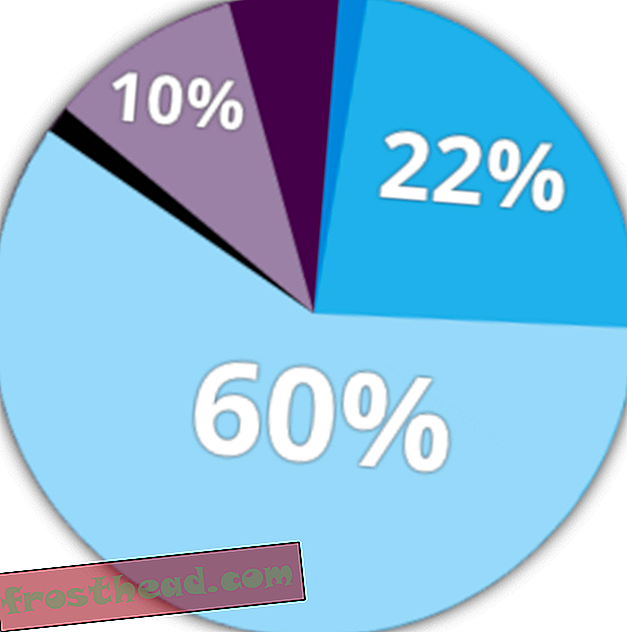
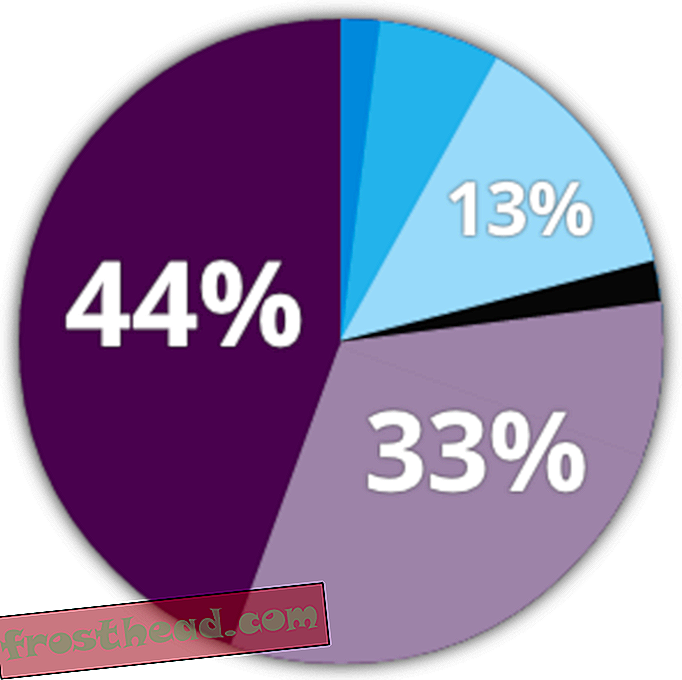
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
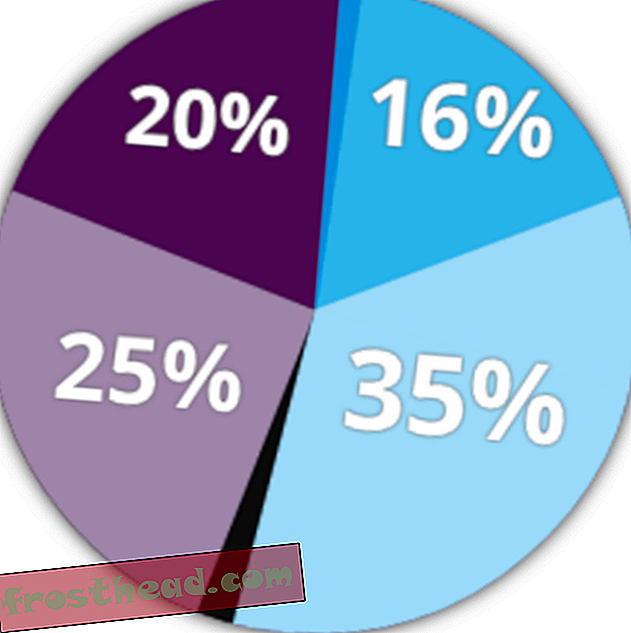
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
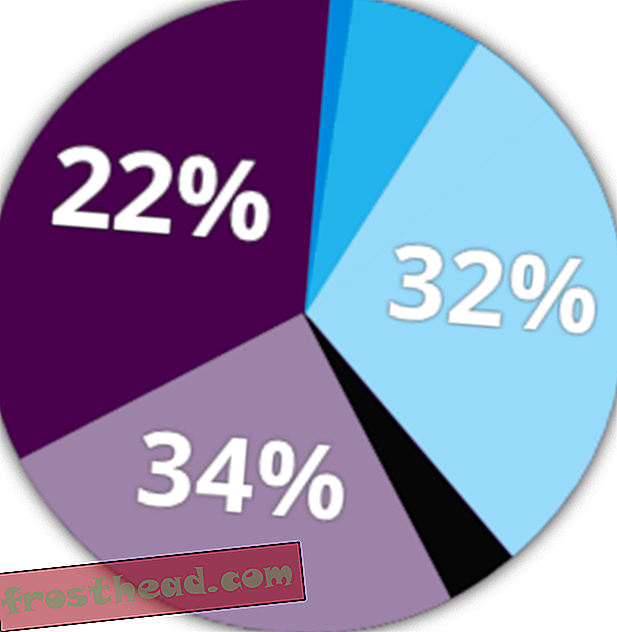
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
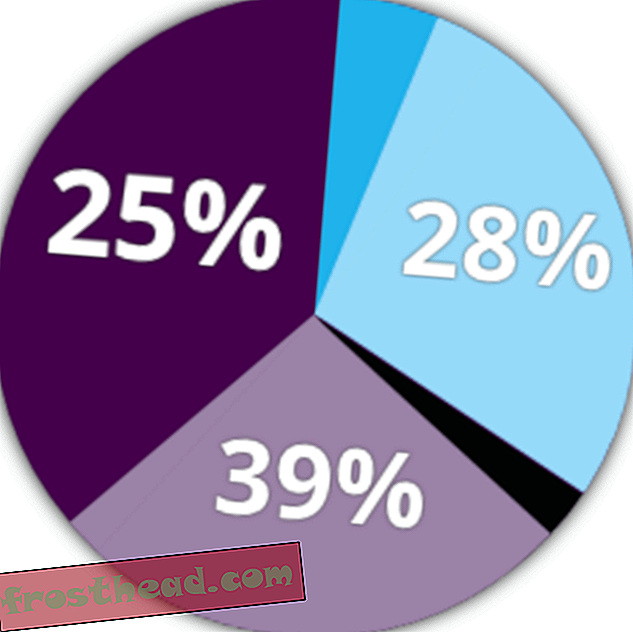
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
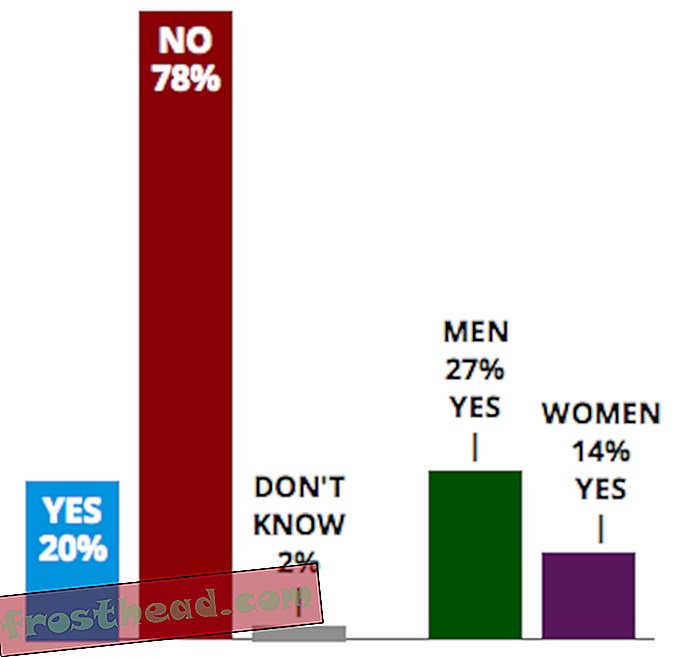
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
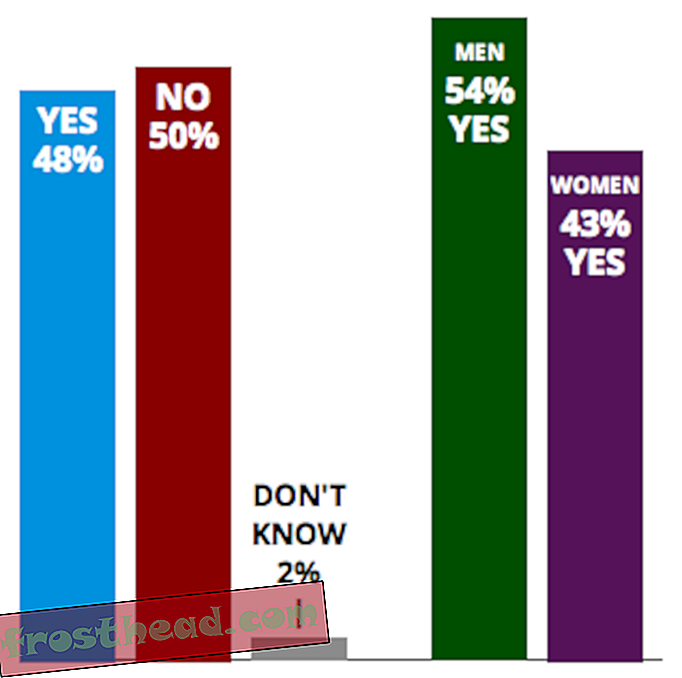
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
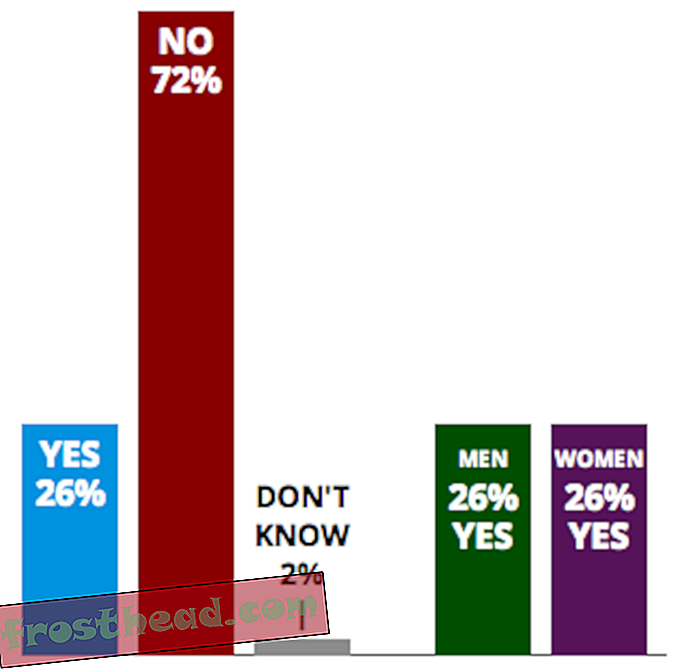
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. Jak o tobie? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >

